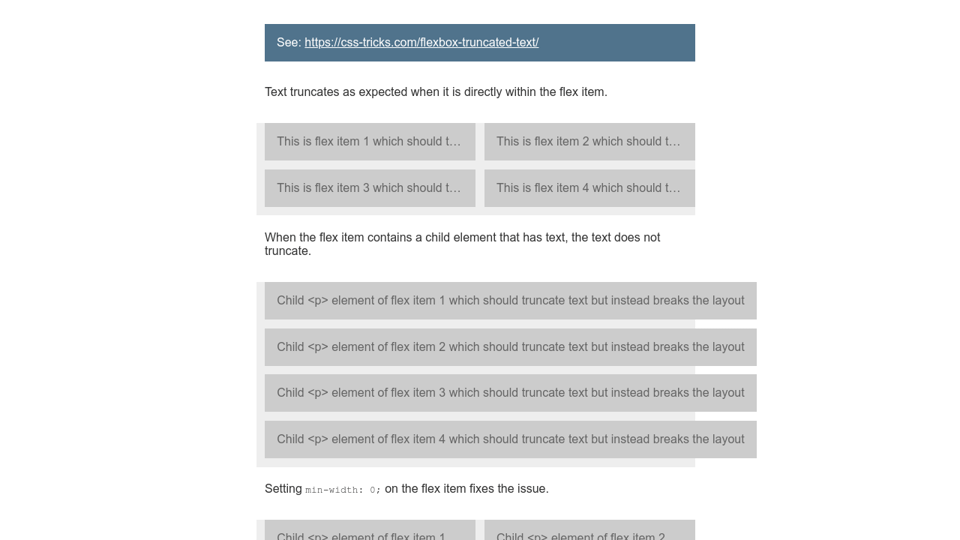
May 11 2016 The real problem with text overflow and flexboxs is that a displayflex element doesnt support ellipsis you must wrap the text inside an additional div Chris Coyier Permalink to comment May 16 2016. Ele pode ser cortado mostrar reticncias ou at.

Top 10 Emerging Iot Technologies You Need To Know Material Handling And Logistics
Dec 17 2020 This release is not compliant with the Google Play 64-bit requirement The following APKs or App Bundles are available to 64-bit devices but they only have 32-bit native code.

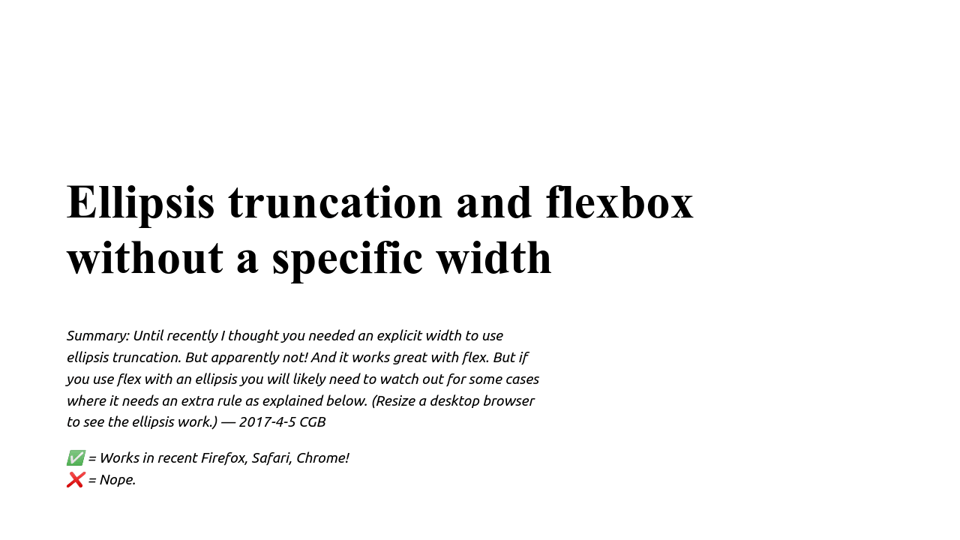
Flex text-overflow ellipsis not working. The issues are not intuitive but once you get it working the ellipsis is really useful with flex. I updated a demo with more details about how to use this with flex. Js upload file size limit.
During the course of this article well build a localized small Vue SPA. How to check url with port is valid or not regex javascript. This keyword value will truncate the text at the limit of the content area therefore the truncation can happen in the middle of a characterTo clip at the transition between characters you can specify text-overflow as an empty string if that is supported in your target browsers.
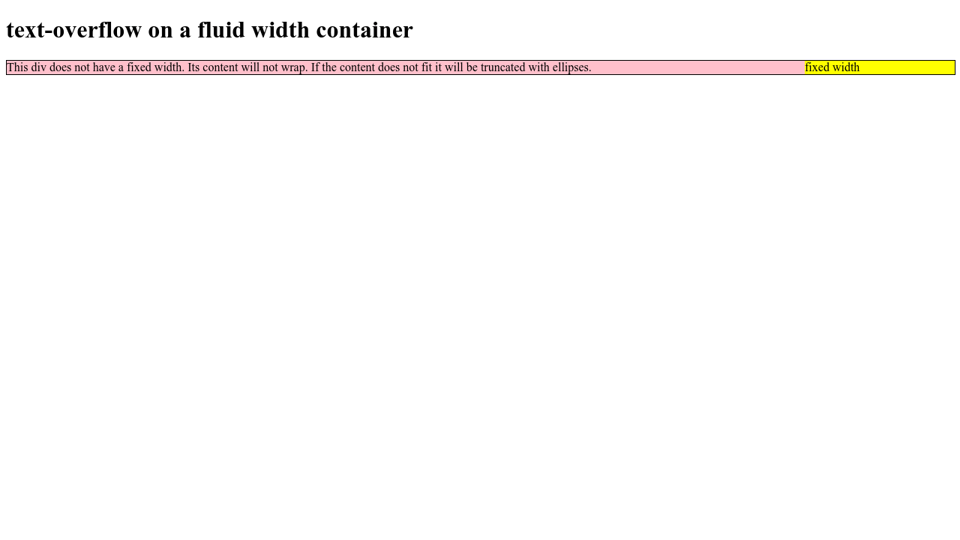
The elements width must be constrained in px pixels. However there is still enough space for the text to wrap on a second line and go on. How to write to and read from text files line by line using javascript.
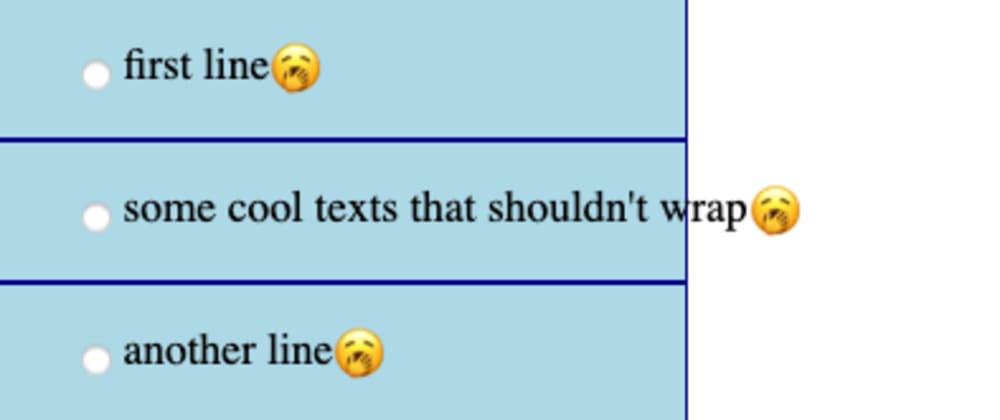
Social icons alignment shift right in Safari browsers. In addition to the minimum and maximum width properties we. As you can see the text ends with ellipsis when it goes wider than the divs width.
The element must have overflowhidden and white-spacenowrap set. See the Pen Min Width - Example 2 by Ahmad Shadeed on CodePen. As each module is completed it will be plugged in to the existing system of.
Java script now loading. You do have a width setting but because the. Well call it International Gourmet Coffee and it will be a mock e-commerce storefront specialized in gourmet coffees from around the worldOf course the point is to showcase Vue I18n and localization so we wont cover features like adding to a cart or checking out.
Clip The default for this property. Feb 18 2011 Also if the truncated element is nested inside a flex item the flex-item needs to have overflow. Videos quizzes articles and practice activities from BBC Bitesize and partners on a range of Primary and Secondary topics.
The names are defined in sections 621 and 63 of the W3C process document. Prompt command in javascript. Only that they will add functionality and refine definitions.
Width and height correspond to the size and aspect ratio of the source image and do not change when selecting different size options in the editor. Normal width image cards do not have any extra CSS classes. Inline editing not working when the Optimized DOM experiment is on.
Apr 10 2013 div width. Mesmo exibir qualquer string definida pelo autor. Dynamically download different filetypes in JavaScript.
The reason youre having problems here is because the width of your a element isnt constrained. Jan 14 2020 Our Demo App. Lightbox is not working in the frontend 15080 15085 Fix.
Image cards have width and height attributes when that data is available. Width in percentage wont work. Use in the classroom or at home.
Only works when the following are true. Mostrado ao usurio deve ser exibido. Prevent Default Kit from being recreated when kit not exists.
Exit animation flickers in several cases 14459 13180 Fix. Jan 02 2020 The initial width value is 100px and adding on that there is min-width and max-width values. The CSS Working Group intends that the new CSS modules will not contradict the CSS21 specification.
Para cortar no limite de caracteres de uma string personalizada pode-se usar. Our Global Experience Language GEL is the BBCs shared design framework which enables us to create consistent and delightful user experiences across all of our Digital Services. Jul 22 2013 text-overflowellipsis.
O corte acontece na borda da caixa. Min-height and max-height Properties. Javascript interact with database.
A propriedade text-overflow do CSS determina como o contedo que ultrapassou a sua div e que no. The result is that the element width hasnt exceeded 50 of its containing blockparent element. A REC is what is normally referred to as a standard W3C encourages everyday use starting from CR.

Svg Text Overflow Rendered With Ellipsis Tex Latex Stack Exchange

Text Overflow P In Flex Dev Community

List Text Does Not Properly Truncate Overflow With An Ellipsis Issue 1912 Material Components Material Components Web Github

Using Flexbox And Text Ellipsis Together Css Tricks

Make Text Overflow Ellipsis Work Similary In Firefox And Chrome Stack Overflow

2 Span In Div First Auto Width And Overflow Hidden Second Width Is Adaptive To Text Stack Overflow

Ellipsis Without Specific Width

Errors In Css With Text Overflow Ellipsis In Vuetify Columns Stack Overflow

Text Truncation Issue With Flexbox

Long Text Does Not Overflow Properly In Dropdowns And Inputs With Edge Quasar Framework Community

Text Overflow Ellipsis Causes Flex Item To Overflow Flex Container Stack Overflow

First Child Grow Width Of Content Until Parent Boundary Invokes Overflow Ellipses Stack Overflow

Using Flexbox And Text Ellipsis Together Css Tricks

Text Overflow Ellipsis In Ion Card Title Does Not Work Shadow Dom Element Does Not Take Parent Width Stack Overflow

How To Display Ellipsis When Text Overflows In Svg Programmer Sought

Truncate Text If Text Goes To The Next Line Resizing Window Stack Overflow

How To Handle Text Overflow With A Css Ellipsis

React Native Create Ellipsis Clipped Text In React Native Ios Android

Text Overflow On A Fluid Width Container